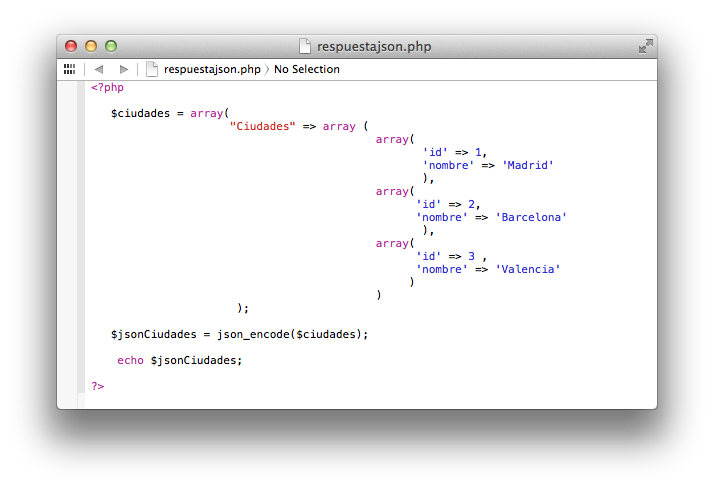
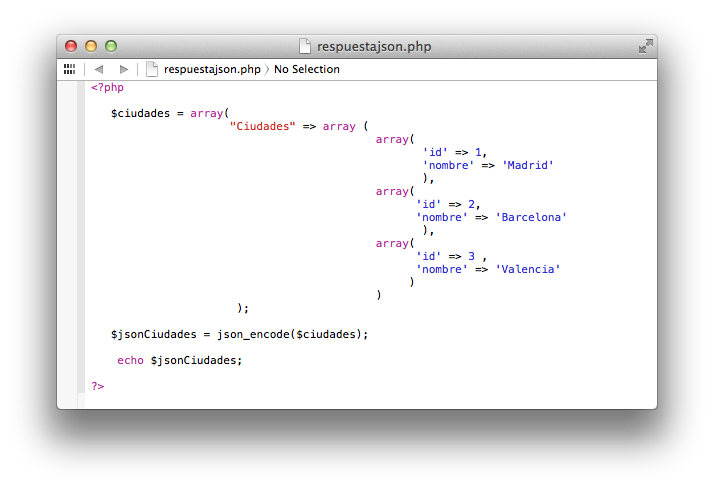
Vale para comenzar voy crear un pequeño WebService desde
donde obtendremos los datos en formato JSON. Para este ejemplo en mi JSON voy devolver un
listado con ciudades de España.+19.44.41.png)
+19.44.41.png)
Uno vez hallamos subido nuestro archivo podemos probarlo
desde el navegador en mi caso esta seria la respuesta que produce mi
WebService.
Bueno vamos a empezar a desarrollar nuestra App para ello
tendremos que abrir nuestro Xcode y crear un proyecto nuevo.
Ahora agregaremos a nuestro proyecto la primera escena para
ello agregaremos una clase de la siguiente manera. Tendremos que ir a “File”
luego a “New” y de nuevo a “File”. Y se nos abrirá una nueva ventana donde
tendremos seleccionar la siguiente opción.
Posteriormente en la
siguiente ventana que nos aparecerá seleccionaremos en el apartado “Subclass
of” o lo que quiere decir en español “subclase de” la clase UITableViewController y también
marcaremos la opción que se muestra abajo “With XIB user interface”.
Una vez añadido esta nueva clase a nuestro proyecto
procederemos a editar el archivo “AppDelegate.m” para hacer que se muestra
nuestra escena una vez iniciada nuestra aplicación para ello tendremos que
añadir las siguientes líneas de código.
Como se puede ver lo primero que he realizado es añadir un
“#import” para añadir la nueva clase que añadimos anteriormente. Después lo que
hice fue crear un objeto del tipo de la clase que había definido anteriormente
con el nombre de “miEscena”. Posteriormente lo que hago es pasarle esta escena
a la ventana principal mediante el método “rootViewController”. Con esta ya se
nos mostraría nuestra esa en que tendríamos nuestro listado.
Continuamos ahora con el proyecto pero ahora pasaremos a
modificar la nueva clase que añadimos anteriormente. Para ello empezaremos con
el fichero de cabecera de la clase “CiudadesTableViewController.h”.
Añadiremos una propiedad que será un NSMutableArray que
contendrá los datos que obtengamos del JSON.
Ahora vamos al archivo de implementación de nuestra clase
que en mi caso es el archivo “CiudadesTableViewController.m” y vamos a empezar
por crear un nuevo método que en mi caso he llamado “obtenerJSON”. Como su
nombre indica dentro de este método lo que aremos es llamar a nuestro servidor
para obtener nuestro JSON y llenar nuestra variable local. A continuación os
adjunto una imagen con la implementación de dicho método.
Como se puede ver la variable “url” es donde indicamos la
fuente de datos donde obtendremos el JSON, también se ve que se controla los
posibles estados del servidor mediante la propiedad “statusCode” en caso de que
todo esta correcto es decir que el servidor nos devuelve el código 200
pasaremos ha serializar los datos. También es importante la sentencia “[self.tableView
reloadData]” que refrescara los datos de nuestro tableView.
Vale una vez que tengamos definido nuestro método para
obtener los datos vamos a llamarlo y esto lo realizaremos desde el método
“viewDidLoad” de la siguiente manera.
Continuamos modificando los métodos de nuestra clase ahora
nos iremos al método “numberOfSectionsInTableView” que como su nombre nos esta
diciendo nos devuelve el numero de secciones que va tener nuestro TableView
vamos a poner en esta caso uno ya que solo vamos a mostrar el nombre de la
ciudad solamente.
El método quedaría así.
Seguimos modificando métodos de clase en esta caso vamos a
modificar el método que se encarga de definir el numero de filas que tiene
nuestra lista que el método “numberOfRowsInSection” para ello tendremos que
acceder a nuestro NSMutableArray que contiene los datos y obtener el numero de
elementos que los forman.
Finamente solo nos queda modificar el método que se encarga
de definir cada una de la celdas de nuestra lista.
Pues con esto ya hemos terminado con el ejemplo os ajunto un
pequeño video con la aplicación funcionado así como un link con el proyecto por
si os lo queréis descargar.
Video
Descargar proyecto(jsonCiudades)
Un saludo.

+19.50.59.png)
+19.59.07.png)

+21.43.07.png)
+21.50.59.png)
+21.56.00.png)
+22.10.50.png)
+22.25.10.png)
+22.47.51.png)
+22.50.04.png)
+22.52.43.png)
+22.54.23.png)
No hay comentarios:
Publicar un comentario